HTML <legend> tag is broken in WebKit
Wednesday, 4 January 2012
All I wanted was for a legend tag to fill up its box horizontally, much like an h1 or div does by default. Apparently, legend tags are special and don’t follow the same rules as other tags in WebKit, and what I wanted to do was simply impossible. Since I wasn’t the one to choose to use the legend tag (it’s a CakePHP default), I simply replaced all instances of it with <div class="legend"> and went on with life.
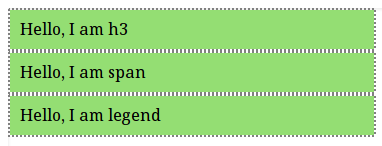
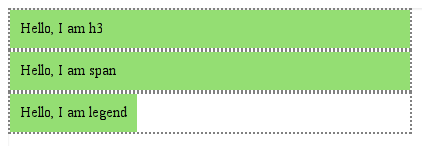
Here’s an example in which the same display: block style is applied to an h3, a span, and a legend tag, each sitting in identical divs.
Gecko renders the legend tag as a block element correctly, and it fills up the div.
WebKit does something special about the width, and so it fails to fill up the div.
Given WebKit’s lineage, it’s not surprising that KHTML does even worse at the exercise.
Try it for yourself: legend width js-fiddle. Other people have had similar issues as well: StackOverflow: Cannot add margin to Legend element in Safari & Chrome.